
こんな風に 会話ふきだしを使いたい!という方に説明していきますね!
そもそもブロックエディターっなに?どうやって設定するのか教えてほしい!

こんにちはオリエントです。
ブログの記事に上記のような「話風のふきだし」が表示できると、読み手に伝わりやすくなるため、設定方法をぜひ覚えましょう!
この記事でわかる事
- ブロックエディター について
- 会話風のふきだしについて
- 最初のステップ、プラグインの設定方法
- ブロックエディターに吹き出しを表示させる方法
ブロックエディターって何?
ブロックエディター とは、WordPressが提供しているエディター( 編集 )の方法で これまで主流だったクラシックエディターの代わりになるものです。
ブロックエディター は専門的なWEB知識がなくても美しいレイアウトを設定できるようになるため、初心者ブロガーには校正設定がスムーズにできる方法になっています。
例えていうなら付箋に書いた文章をノートの上で並び替える等なイメージで、修正を行うときもブロックで移動させることができ、素早く綺麗に並び替えが可能になりますね。
クラシックエディターは2023年年以降にはサポートを終了可能性があるので、今のうちに慣れておくことをお勧めします。
会話風のふきだしについて
ブログで読者に読みやすくするためのツールの一つで、AFFINGERでは購入時に元々ついているプラグインなですが、後からでもダウンロードが可能です。
会話をしているように表示さるのでキャラクターのようなオリジナルアイコンを設定することができて、差別化を狙っていきましょう!
ちなみに、AFFINGER以外のテーマでは吹き出しを表示するには別のプラグインが必要なことが多く、サイトの脆弱性発生・サイトが重くなるなどのリスクがあると言われています。
そんな優秀なAFFINGERのプラグインは初心者が安全でかつコツを覚えれば簡単に設定できるテーマになっています。
最初のステップ、プラグインの設定方法
プラグインが最新版の必要があります。更新されていない場合は公式ページからダインロードすれば大丈夫です!
(実際私も最新版に更新するために、ダウンロード→プラグインの実装と設定しました)
AFFINGERの専用プラグインは公式ページからダウンロードができます。(ログインが必要です)
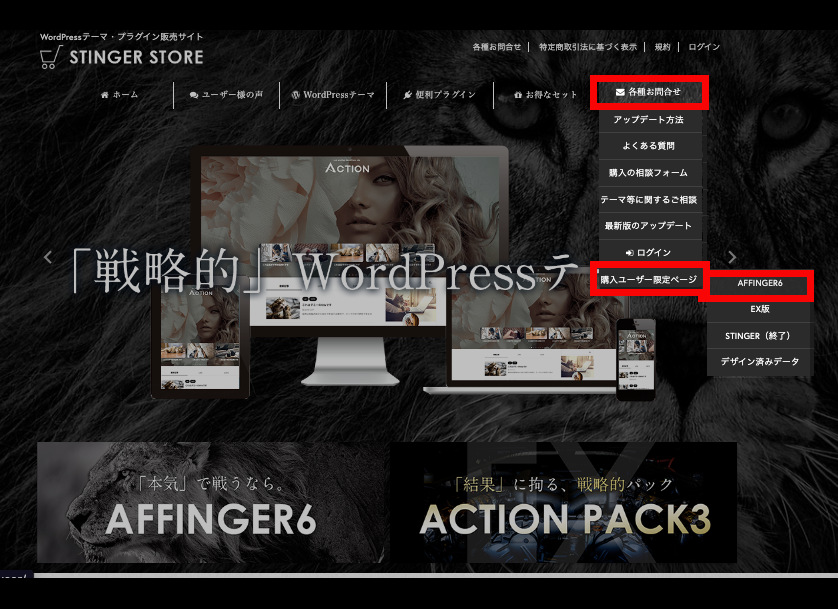
STINGER STORE ▶️ 各種お問い合わせ▶️ ACTION(AFFINGER6版)購入ユーザー限定ページ▶️ AFFINER6

※(インフォトップ経由で購入された方は申請が必要なので、先に済ませておきましょう)
購入ユーザー限定ページにたどり着くことができたら、最新のAFFINGER6と子テーマも一緒に保存場所を指定してダウンロードしましょう!

プラグインのインストール
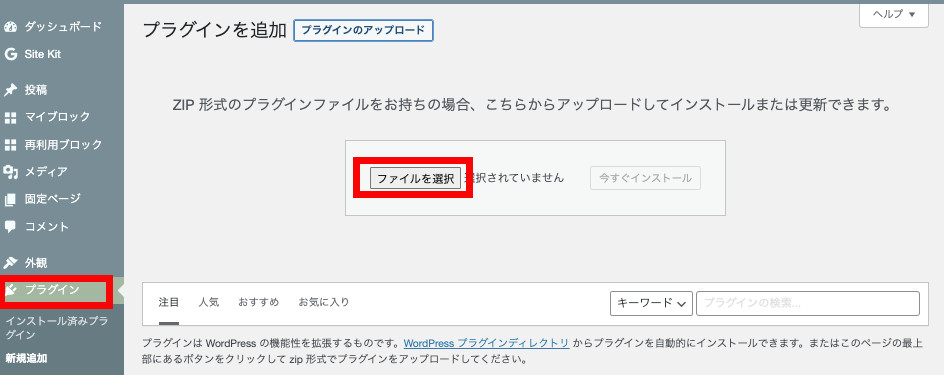
AFFINGERの管理画面からプラグインに進んでいきます
「プラグイン」→「新規追加」→「プラグインのアップロード」をクリックします。

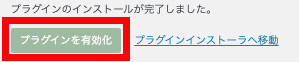
インストール完了したら、プラグインの有効化をしていきましょう。

会話ふきだしの設定
会話風吹き出しに使う画像の設定を行います。
行うこと
・アイコンを決める
・アイコンごとに表示する名前を決める
・表示できるように設定する
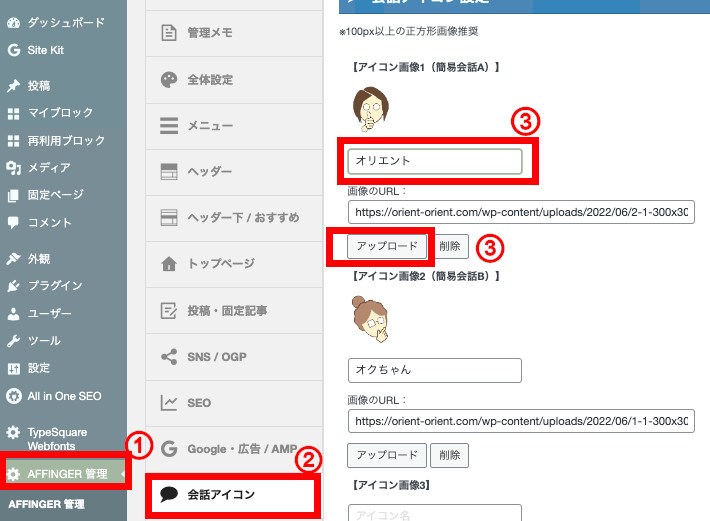
①「AFFINGRE管理」→②「会話アイコン」→③アイコンをアップロード&表示名を入力

画像のサイズは「100px以上の正方形」で設定が必要で
通常8個の設定が行えますが別途有料のプラグインをインストールすれば、無限に設定することが可能です。
記事に会話風吹き出しを挿入
いよいよ記事に会話風吹き出しを設置していきましょう。
ここからはブロックエディター画面での説明になります。
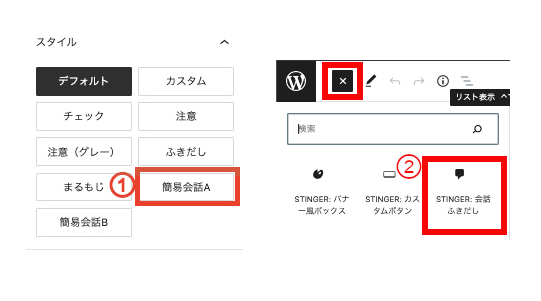
吹き出しには下記のように2種類表示方法がありますが、①は簡易会話にで66②のふきだしになっているものを表示できます。

簡易会話は右のツールバーにボタンがあります


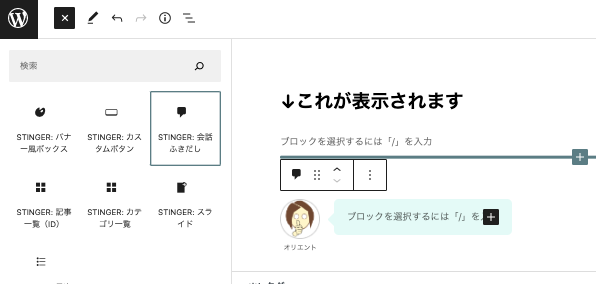
左上の✖️を押し、【STINGER会話ふきだし】を選択すれば表示されます
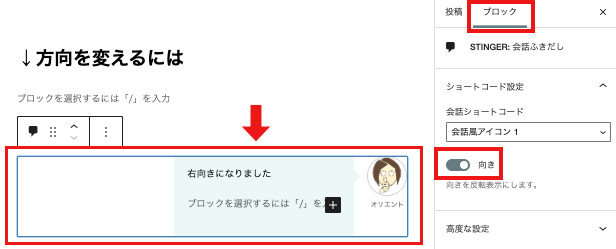
ふきだしを右側に表示
アイコンやふきだしを左右に表示し対話しているようにすると読者に伝わりやすくなります。その方法を解説していきます。
ふきだしを表示→ブロックから向きのボタンをONにします。
そうすると下のように右向きの吹き出しが右向きになります。

これで設定は完了です!
会話風ふきだしで記事を見やすくしよう!

いかがでしょうか?
なんとか設定できました!

初心者の私が記事を描く際に困ったことをまとめています。
ブログ始めたての皆さん一緒に頑張りましょう!

